Eerder deze week had ik een gesprek met Matthias Guenther, Head of Desktop Publishing bij Quark. Of hij even zijn licht kon laten schijnen op de nieuwe HTML5 tools in QuarkXPress 2016? Een ontdekking, zo blijkt.
Als je al enige tijd mee gaat in de branche van het grafisch ontwerp is Quark natuurlijk geen onbekende. In het pre-InDesign tijdperk verguisd als eigenzinnige en arrogante monopolist, vandaag gereduceerd tot nichespeler in het segment van de grote uitgeverijen. Toch is QuarkXPress, de desktop page layout app van Quark, nooit weg geweest. Eerder had ik het al over de 2015 release en nu is er dus de nieuwe 2016 versie met een batterij aan HTML5 tools voor het maken van interactieve publicaties.
HTML5 Publication format
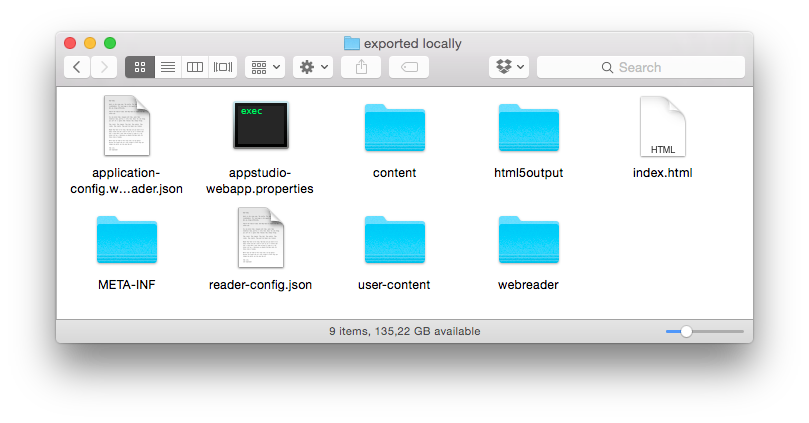
Exporteren naar EPUB (free flow of fixed layout) kon al in de vorige versie van XPress. Nu voegt Quark een heel nieuwe exportfunctie toe in de gedaante van het ‘HTML5 Publication format’. De vergelijking met de ‘Publish Online’ feature in InDesign is snel gemaakt. Toch is er een fundamenteel verschil. Anders dan in InDesign exporteert QuarkXPress niet naar een of andere ver-van-mijn-bed server, maar naar een folder op je desktop. Om de bestanden te publiceren volstaat het om ze te uploaden naar je eigen server of die van de klant.

De interactieve publicaties kan je vervolgens consulteren in elke webbrouwser die HTML5 ondersteunt en dit zowel op de desktop, tablet als smart phone. Je hoeft je trouwens niet langer zorgen te maken over platform issues aangezien zowel iOS als Android met HTML5 over weg kunnen.
Pixelperfect
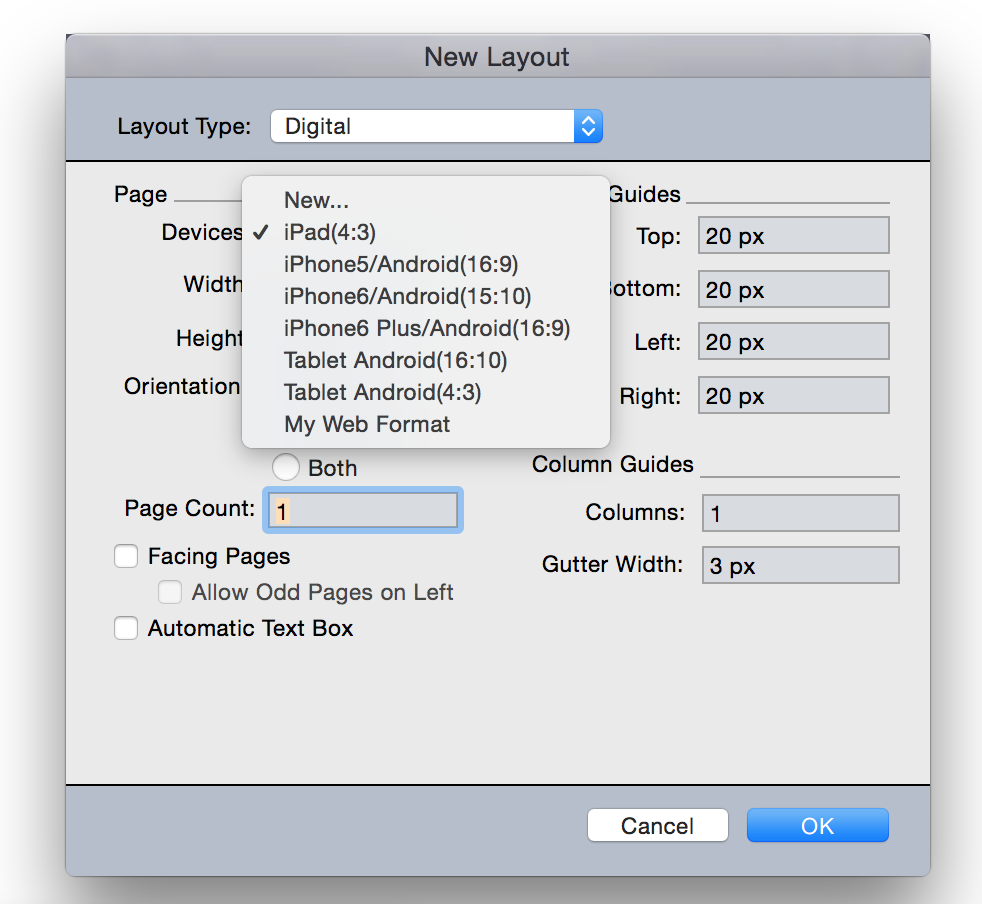
“Het HTML5 Publication format biedt je een oplossing om zonder gesloten digital publishing systeem, een interactieve publicatie te creëeren met de look-and-feel van een echte app”, schetst Matthias Guenther. De interactieve tools zijn dan ook dezelfde als deze in de App Studio (Quark’s eigen app publishing solution). Interactieve publicaties ontwerpen in QuarkXPress doe je echter nog steeds voor een bepaald schermformaat. Met andere woorden de publicatie die je ontwerpt voor de iPad zal zich niet aanpassen naar het formaat van bijvoorbeeld een Android device. “QuarkXPress laat de ontwerper kiezen welk schermformaat het meest geschikt is voor zijn publiek met het oog op het ontwerp van een pixelperfect, magazine-like experience. Daarbij liggen de schermdimensies vast”, verduidelijkt Matthias Guenther.

OK, dus geen responsive technology of liquid lay-out features. Niet dat die laatste zo’n succes waren in InDesign, maar het had toch wel leuk geweest om iets of wat van mogelijkheden te hebben om het formaat van je publicatie wat dynamischer te maken.
Geslaagde UI, maar geen MSO
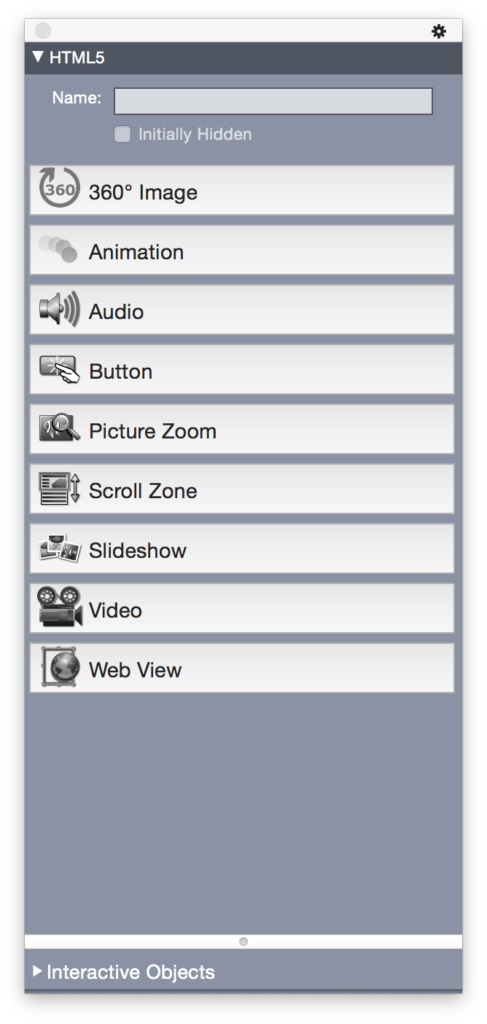
Het HTML5 pallet in QuarkXPress is trouwens een schoolvoorbeeld van geslaagd user interface design. Alles mooi bij elkaar en het pallet klapt op en dicht in functie van de tool die je selecteert. Heel wat anders dan de wirwar aan panels in InDesign waarmee je, zonder al te veel moeite, je volledige scherm kan vullen. In Quark’s HTML5 pallet vind je alles terug wat je verwacht: animaties, audio en video, slide shows, scroll zones, picture zoom… maar nergens een spoor van zoiets als multi state objects (MSO’s).

Wie zich al wat verdiept heeft in de mistige mysteries van interactieve publicaties weet dat MSO’s gebruikt (en vooral misbruikt) worden voor veel meer dan alleen maar slide shows. Werken met MSO’s in InDesign is zenuwslopend, frusterend en bijzonder slecht voor het algemene stress-niveau, maar eenmaal je de truck beet hebt, kan je er leuke dingen mee doen. “In QuarkXPress zal je inderdaad geen MSO-feature terug vinden”, aldus Matthias Guenther. “Het is onze overtuiging dat je met de slideshow feature en de show/hide-mogelijkheden van buttons dezelfde resultaten kan bekomen.” Hmm… dat zullen we dan toch eens moeten uittesten.
Wat ook ontbreekt in het rijtje is een Time pallet of, beter nog, een heuse Time line om het verloop van de animaties op mekaar af te stemmen. “Klopt”, bevestigt Matthias. “Je kan natuurlijk instellingen maken omtrent ‘duration’ en ‘delay’ voor je animaties, maar een echte time line is er niet en er zijn ook geen plannen om dergelijke feature toe te voegen. Uit contact met onze gebruikers blijkt immers dat veel ontwerpers een time line te moeilijk vinden”, verduidelijkt Matthias verder.
Convert to native QuarkXPress objects
Natuurlijk biedt QuarkXPress 2016 meer dan enkel de nieuwe HTML5 tools. Vooral het fameuze ‘convert-to-native-QuarkXPress-object’ gooit hoge ogen. Voortaan kan je in XPress met verbijsterend gemak objecten uit Adobe InDesign, Illustrator, CorelDRAW, Affinity Designer, Word, Excel, PowerPoint en Apple Pages via een eenvoudige cosy-paste omzetten naar native, volledige bewerkbare objecten. Dat maakt het werken met charts en diagrammen uit Excel heel wat eenvoudiger. Verder kan je ook geïmporteerde PDF, EPS of AI-bestanden converteren naar bewerkbare XPress-objecten. Een last minute-aanpassing in een aangeleverde advertentie? Geen probleem. Effe converteren. Aanpassinkje doen en klaar is Kees.
Een volledige nieuwe licentie van QuarkXPress kost je € 999. Een upgrade vanaf elke vorige versie (QuarkXPress 3 -10) kost je slechts € 399. Ben je al een QuarkXPress 2015 gebruiker dan betaal je nog maar € 199. En vergeet niet: QuarkXPress komt als een perpetual licence (geen abonnement) inclusief gratis dual activation zodat je dezelfde licentie zowel op bureau als thuis kan gebruiken. Sounds tempting, doesn’t it.