Een fontje kiezen… Het is een dagelijkse kost voor ontwerpers. We zijn ondertussen zo vertrouwd met de klassieke classificatie dat we er ons weinig vragen bij stellen. Kan het dan anders? Kevin Ho van IDEO denkt alvast van wel.
De klassieke classificatie is een gekende houvast voor de selectie van lettertypes. Sans serif, slab serif, serif, script… we kunnen er ons meteen iets bij voorstellen. Maar toch. Binnen een categorie zoals ‘sans serif’ kunnen de verschillen tussen de onderlinge lettertypes groot zijn. Daarnaast kan het zijn dat een lettertype heel geschikt oogt maar toch niet helemaal werkt in je opmaak.
Font Map
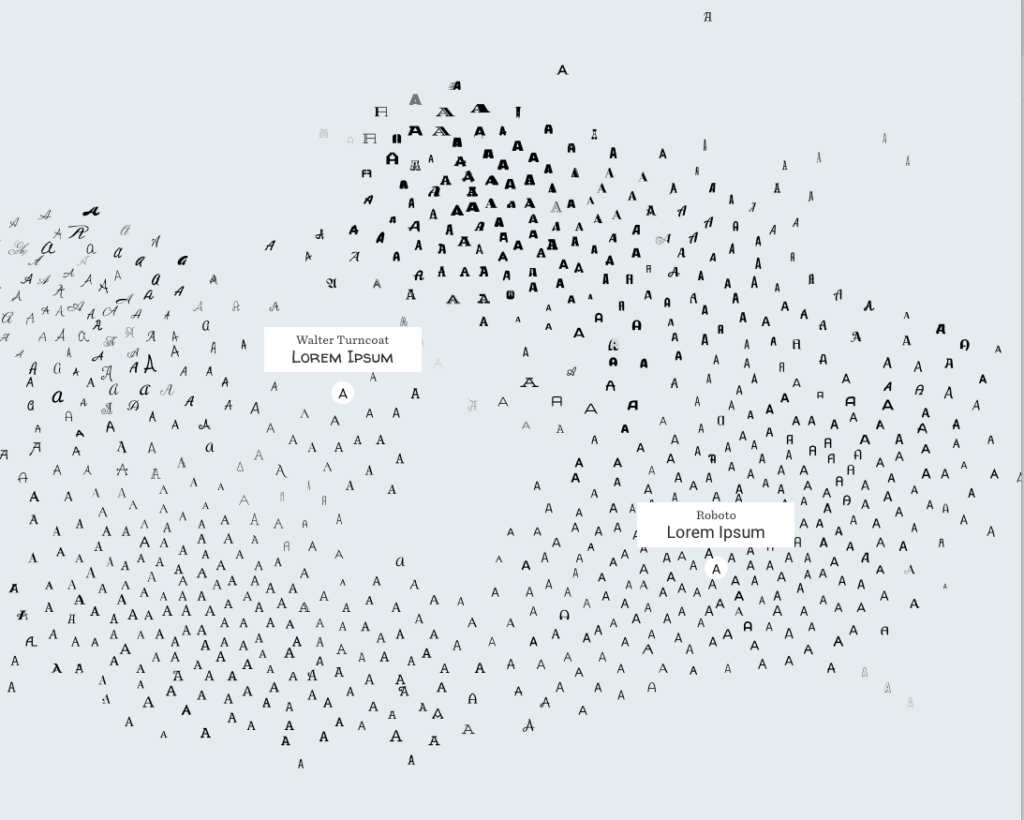
Kevin Ho, software designer en project lead bij het wereldwijd actieve design agency IDEO, vond dat het hoog tijd was voor een andere, meer visuele aanpak. Font Map is een interactieve map waarop fonts op basis van hun visuele karakteristieken zijn ‘gerangschikt’. Voor het uittekenen van deze map deed Ho een beroep op het wondermiddel van onze tijd: machine learning.

Handgloves
Als basis voor zijn machine learning gebruikte Ho een karakterbeeld van elk font. Zijn keuze viel daarbij op de vertrouwde term ‘handgloves’ omdat deze lettercombinatie net genoeg karakters bevat om een lettertype te typeren. Het had ook ’the crazy fox jumps over the lazy dog’ kunnen zijn, maar dat is nu eenmaal wat langer 🙂
VGG16 en T-SNE
Al deze karakterbeelden werden vervolgens gevoed aan, goed opletten nu, een ‘convolutional neural network’ genaamd VGG16. Als je het hoort donderen in Keulen, is dat niets om je over te schamen. Zelf weet ik zelfs bij benadering niet wat ik me daarbij moet voorstellen, maar het resultaat is een waslijst aan cijfers. Deze cijfers zijn een numerieke vertaling van de opvallendste visuele kenmerken van de verschillende lettertypes. Vervolgens werd deze cijferbrei door het, onder übernerds bijzonder populaire, T-SNE algoritme gejaagd om de posities van de afzonderlijke lettertypes in een vlakke 2D-ruimte te bepalen.
Ongestructureerd letterzootje
Het resultaat is Font Map, een intuïtieve map waarop lettertypes volgens hun visuele overeenkomsten zijn weergegeven. Er zijn nog duidelijke clusters te zien van bijvoorbeeld sans serif of script fonts, maar verder lijkt het eerder op een ongestructureerd letterzootje waarin je volop op jacht kan naar ongekende letterschatten.

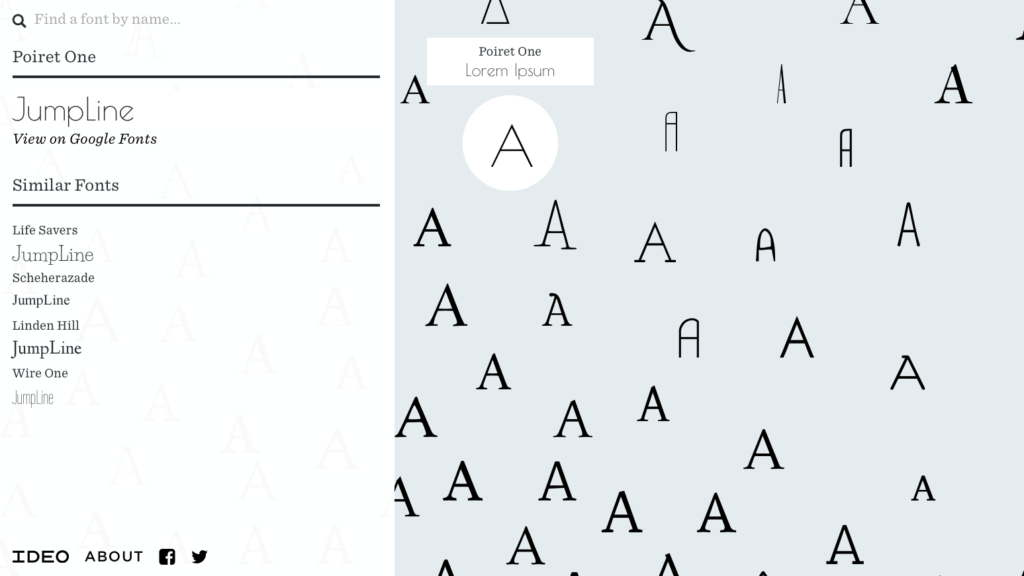
Je kan op de Font Map in- en uitzoomen en bij ‘mouse over’ krijg je de naam van het lettertype en een lorem ipsum-preview van de karakters. Selecteer je een lettertype dan kan je links in je browser je eigen tekst ingeven en krijg je meteen ook de naburige lettertypes opgelijst. Deze naburige lettertypes leunen dus visueel het dichtst aan bij je selectie en passen misschien net ietsje beter in je opmaak. Helemaal leuk zou zijn, mocht Font Map meteen ook enkele suggesties doen voor geschikte lettertypecombinaties. Helaas, zover gaat het experiment van Ho (nog?) niet.
Wij wensen jullie alvast een fijne schattenjacht.

